After Sales Form
Matches
Overview
The Matches Salesforce team wanted me to design a form for customers to use so that they could submit claims for defected products.
Role
Product Designer
Platforms
Desktop
Mobile web
Skills
UX/UI (using Figma)
Prototyping
Presenting
The Problem
The Salesforce team asked me to design a basic form for submitting after sales claims for defected products. The journey needed to be considered as well as the UX and UI.
The Outcome
My designs for desktop and mobile web were signed off and developed shortly before the company went into administration.
Requirements
-
The form would be accessed via the Matches Help Centre web page
-
The form is for submitting a claim for one product at a time
-
Customers need to upload various images
-
Two journeys to consider, a form for customers with an order number and a form for those without
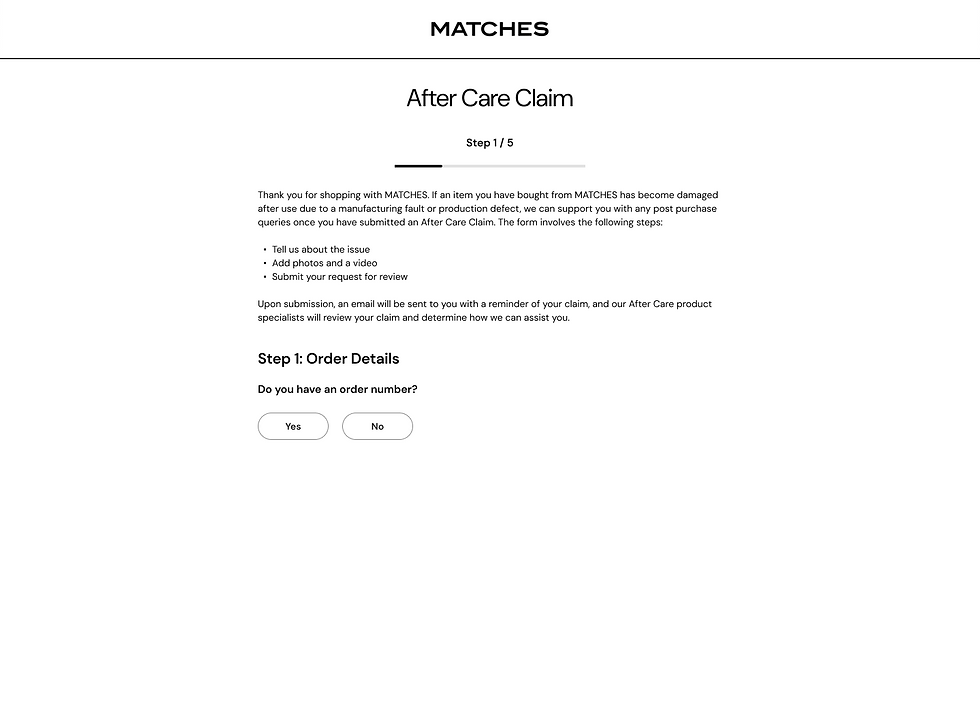
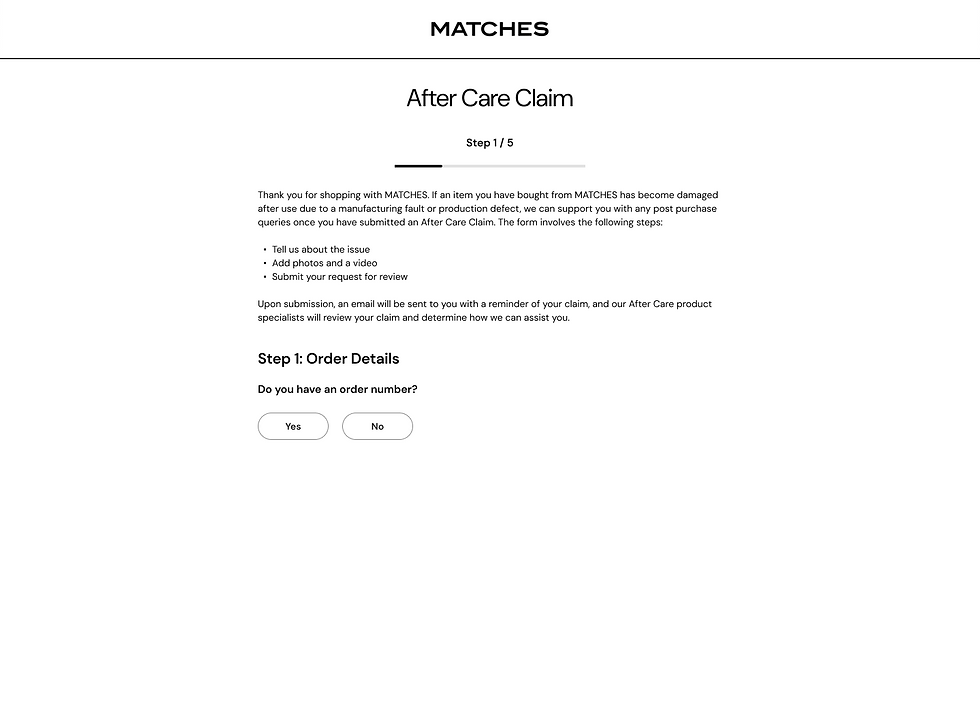
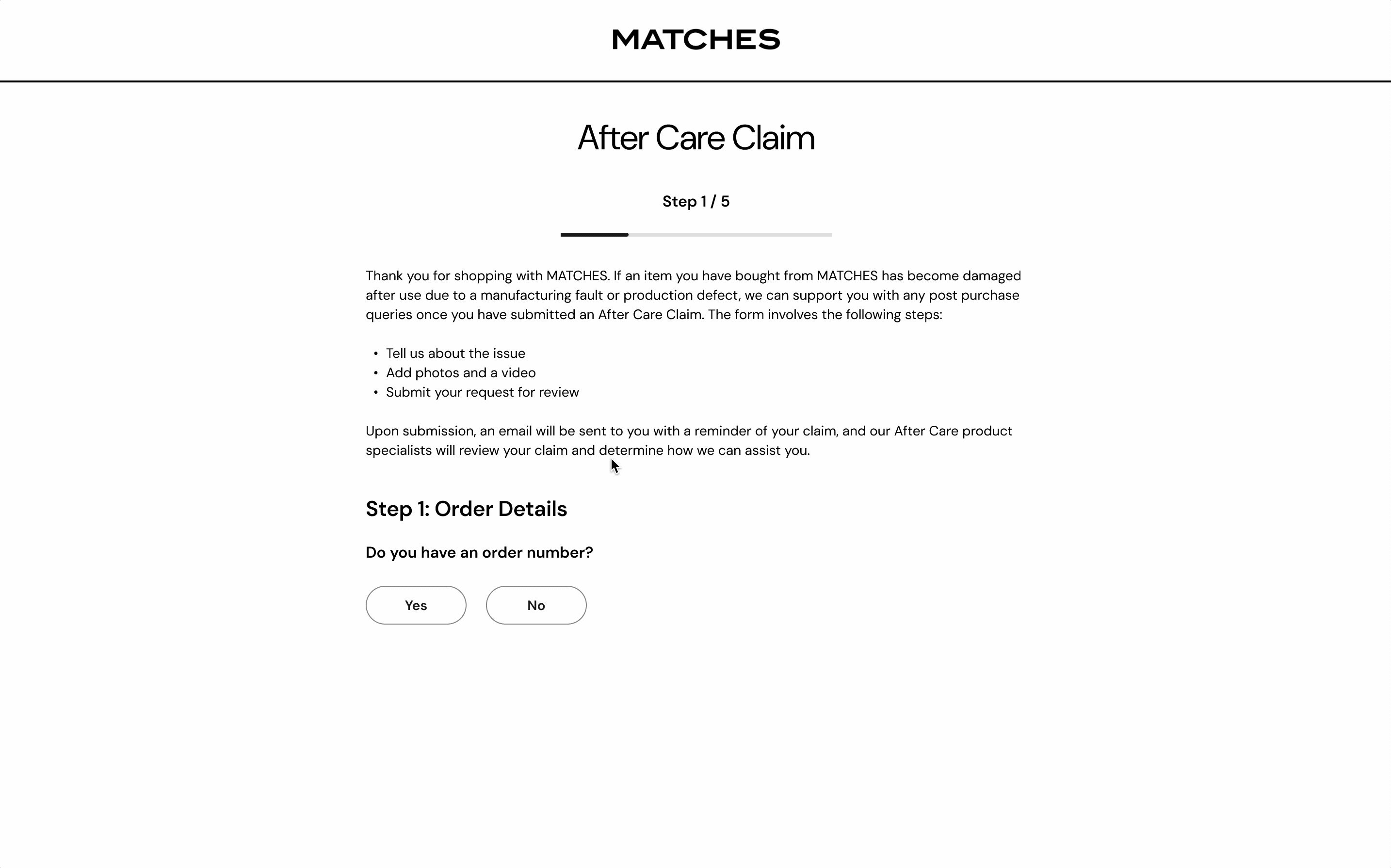
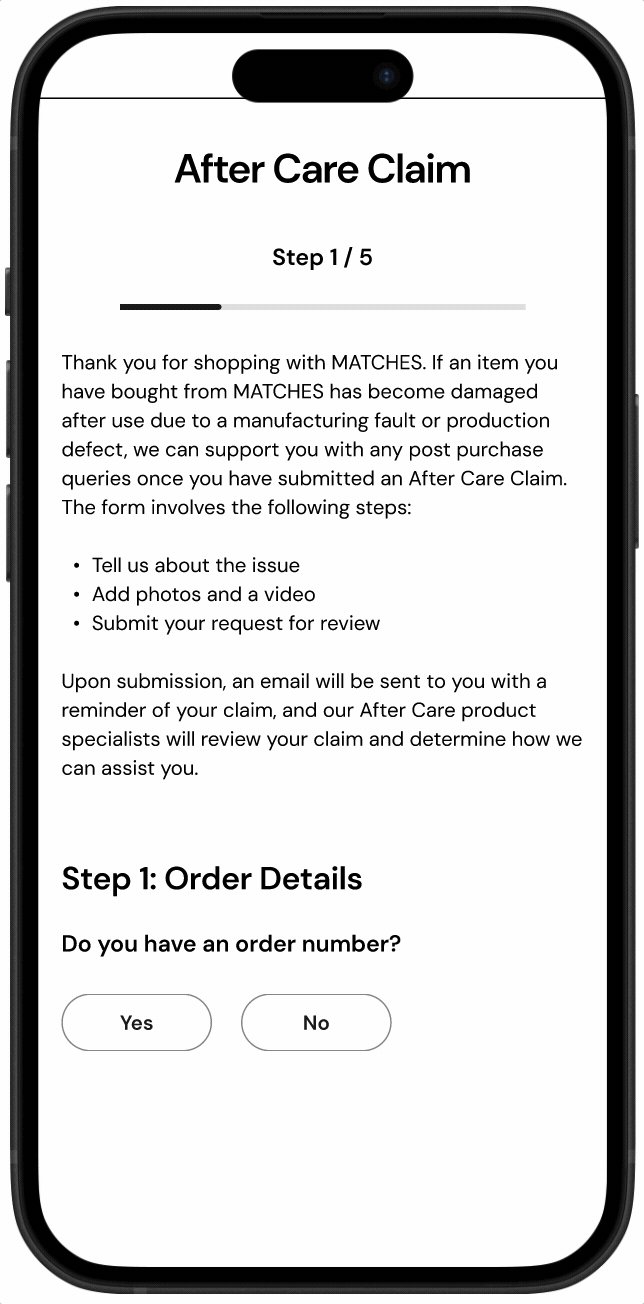
Step 1 out of 5
This first step presents the user with an initial question before presenting the relevant form journey based on their answer.
This slideshow shows both journeys including error states.




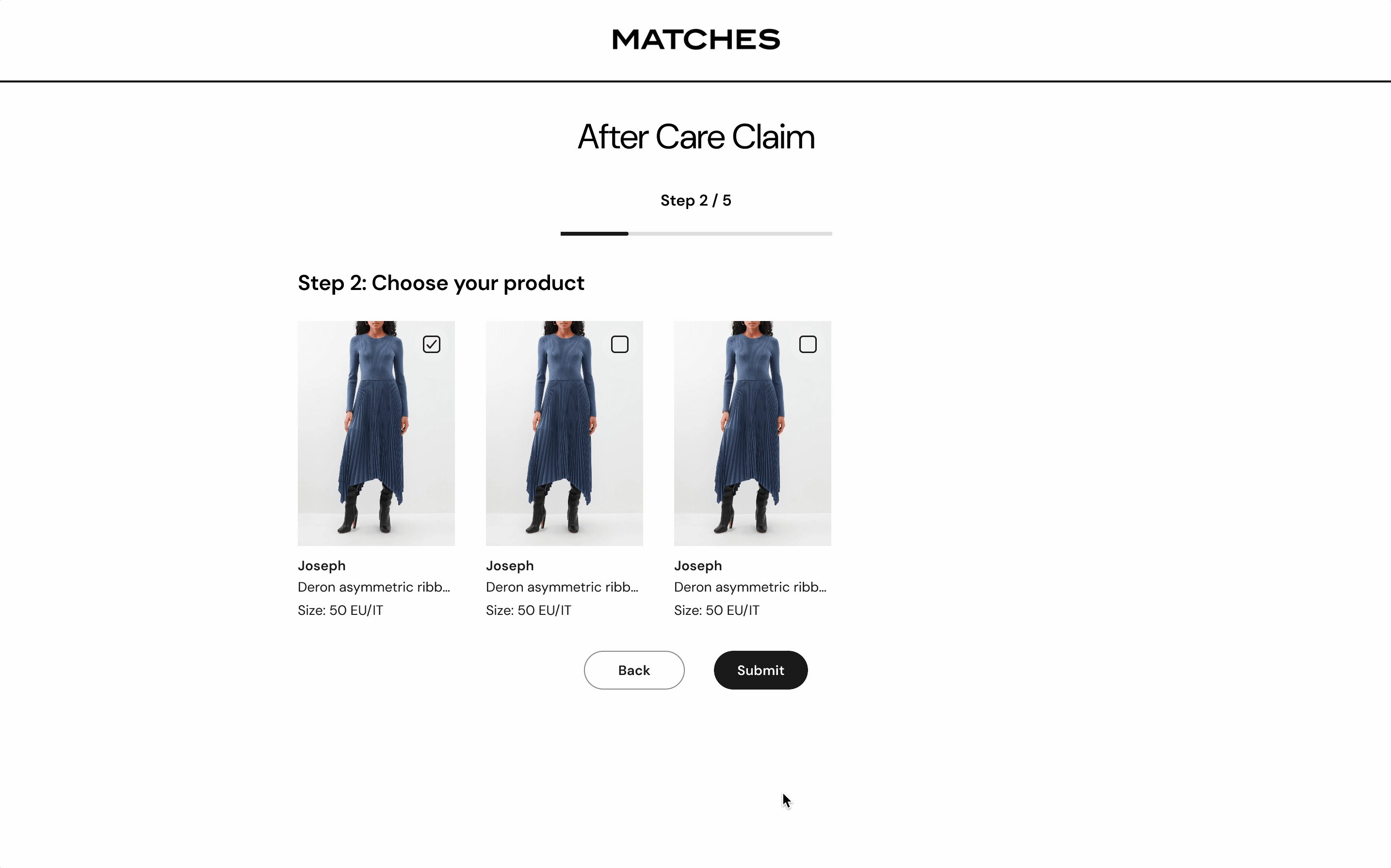
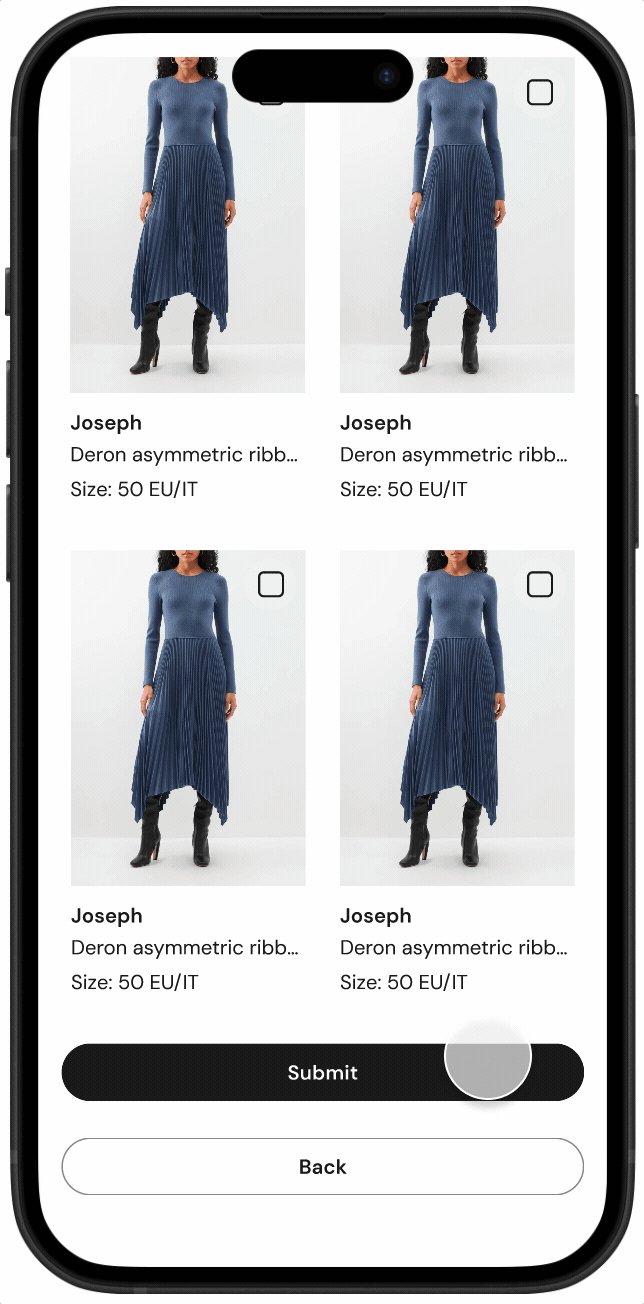
Step 2: Uploading Images
-
The average number of products per order is 3, if there are more there would be 4 per row
-
Users check a box to select the product they want to submit a claim for
-
If they try to submit more than one product an error will appear



Step 3: Legal Rights
There was a lot of legal text that needed to be surfaced and could not be hidden in the form of a link or accordion etc.
So to not overwhelm the users, I decided to show a short preview with the continue button shown as disabled until the user scrolls through all the text, only then does the button become enabled.
If the user clicks 'Reject' they get sent back to the Help Centre homepage.



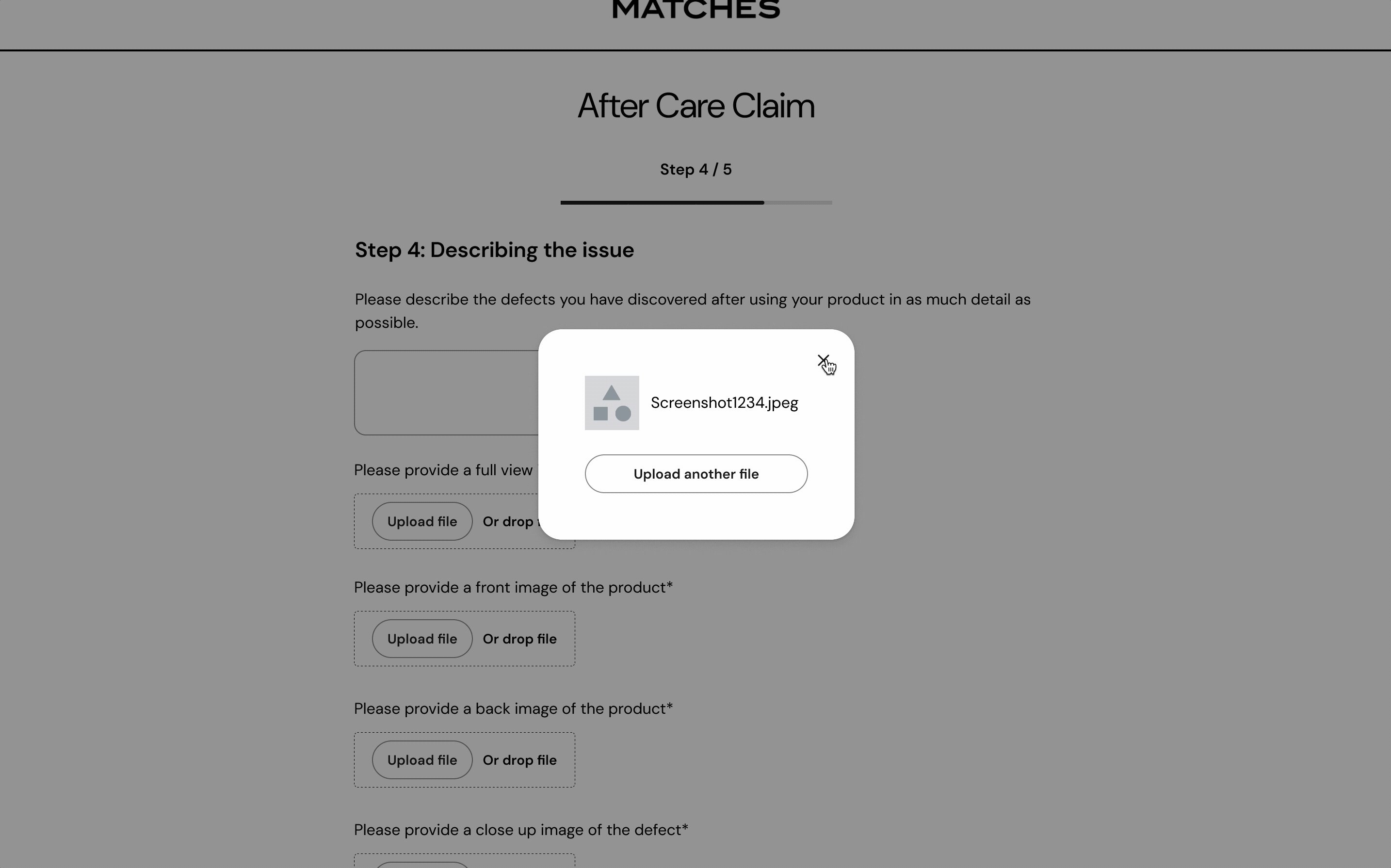
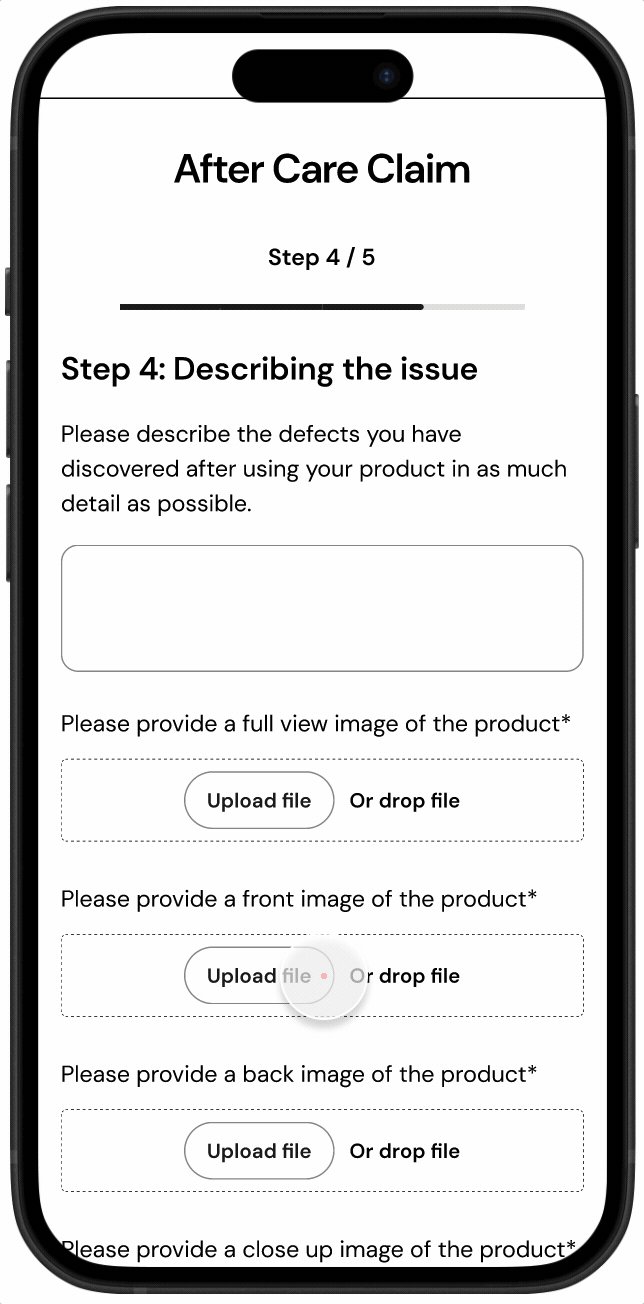
Step 4: Uploading Images
-
Every instruction has been separated into individual upload sections so that the user does not forget to upload a necessary photo
-
When an image is upload the file name is shown below with an button to delete it




Step 5: Review Claim Summary
The user is then required to review their claim before submitting. If something is incorrect they can go back and amend details.

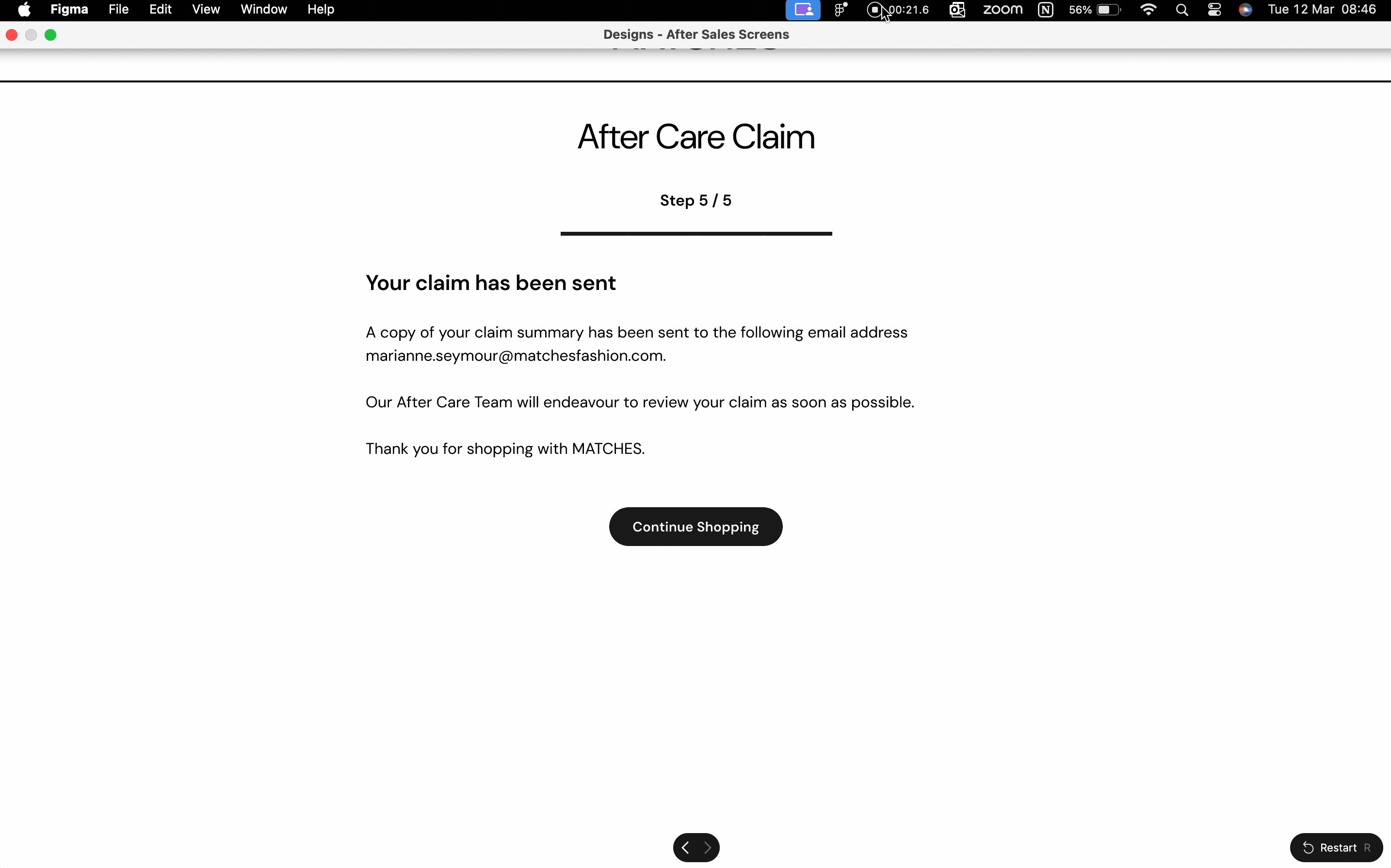
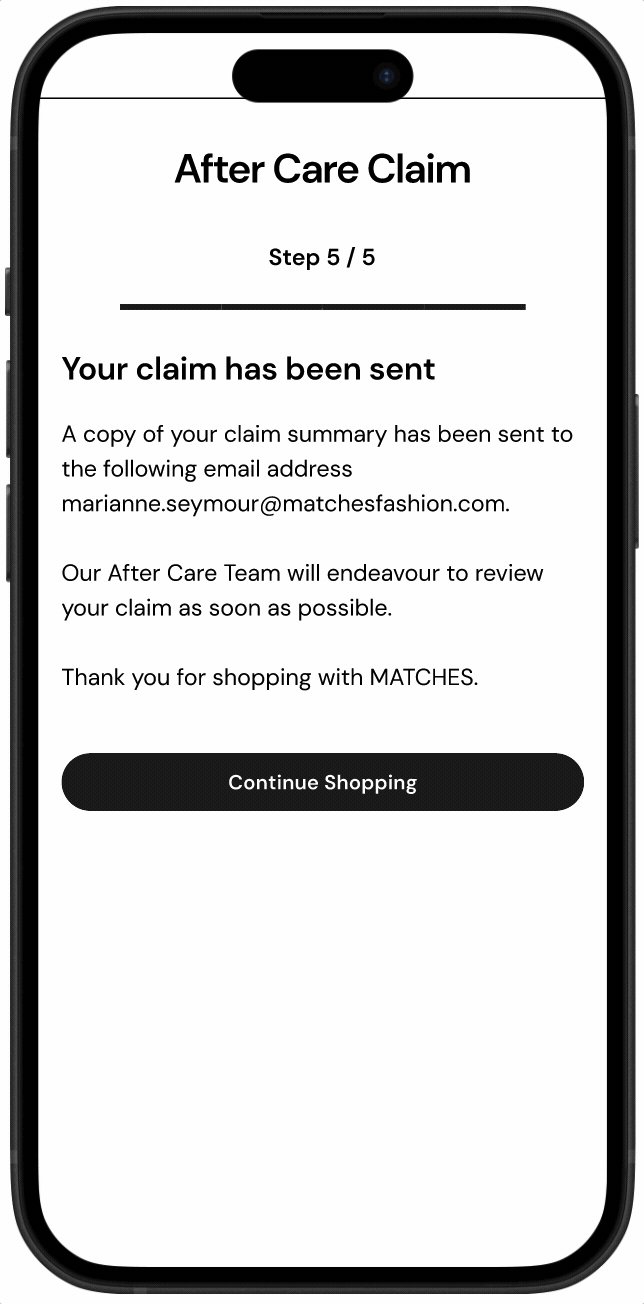
Confirmation Page
After the user submits their claim it is important to tell them what has happened to it and what will happen next.
The 'Continue Shopping' button takes the user back to the Matches Homepage.

Desktop Prototype
Here is a high-level prototype that I presented to the Salesforce team simply to show the journey.

Mobile Prototype
Here is a high-level prototype that I presented to the Salesforce team simply to show the journey.

Development
This project was signed off and put into development shortly before the company closed down.